DevOps en tu Alexa Skill. Análisis de código estático.

ESLint como Code Style Checker
Sin duda, uno de los aspectos a los que debe prestar más atención un desarrollador es intentar generar siempre código claro, comprensibles y mantenible, en definitiva, generar código limpio.
DevOps en tu Alexa Skill. Análisis de código estático. Permalink
Durante el desarrollo del código (módulos, librerías) es importante integrar herramientas objetivas que midan el estado del código y brinden la información para conocer su calidad y así poder detectar y prevenir problemas: funciones duplicadas, métodos excesivamente complejos, estilo de codificación no estándar o de baja calidad.
Estas comprobaciones están automatizadas en el sistema de integración continua (CircleCI) y se ejecutan en cada nueva versión del software.
Requisitos previos Permalink
Aquí tienes las tecnologías utilizadas en este proyecto:
- Amazon Developer Account - Cómo crear una cuenta
- AWS Account - Regístrate aquí gratis
- ASK CLI - Instalar y configurar ASK CLI
- CircleCI Account - Regístrate aquí gratis
- Visual Studio Code
ESLint Permalink
ESLint es una herramienta para identificar e informar sobre patrones encontrados en código ECMAScript/JavaScript, con el objetivo de hacer que el código sea más consistente y evitar errores. Podemos encontrar dos tipos de reglas. Algunas destinadas a garantizar la calidad de nuestro código, como la detección de variables declaradas o funciones que no están siendo utilizadas en nuestro código, y otras orientadas a garantizar que el formato de nuestro código mantenga cierta homogeneidad, como el uso de punto y coma al final de nuestras instrucciones, espaciado, etc.
ESLint nos permite arreglar automáticamente casi todas las reglas.
Instalación Permalink
Podemos instalar ESLint usando npm. --save-dev se usa para guardar el paquete npm con fines de desarrollo. Ejemplo: pruebas unitarias, minificación.
npm install eslint --save-dev
Configuración Permalink
Una vez que tenemos ESLint instalado ahora tenemos que configurarlo. Con ESLint puedes definir tus propias reglas y, además, también puedes utilizar un conjunto de reglas definidas por muchas grandes empresas como AirBnb, Facebook o Google. La mayoría de los paquetes npm utilizan este conjunto de reglas.
En nuestro caso vamos a utilizar el conjunto de reglas StrongLoop de IBM. Este paquete se puede instalar con el siguiente comando:
npm install --save-dev eslint-config-strongloop
Ahora es el momento de configurar este conjunto de reglas. Primero, tenemos que crear el archivo .eslintrc.json en la carpeta lambda/custom:
{
"extends": "strongloop",
"parserOptions": {
"ecmaVersion": 2019
},
"env": {
"es6": true,
"node": true,
"mocha": true
},
"rules":{
"max-len": [2, 120, 2]
}
}
Como se puede ver, ampliamos las reglas de strongloop y agregamos algunas configuraciones adicionales:
- Establecemos el
ecmaVersiona 2019 para verificar el código con el formato moderno del estándar JavaScript. - En el
envestablecemos a true las siguientes propiedades:es6comoecmaVersion, esto se debe a la versión de JavaScript.nodeporque estamos en un proyecto de Node.js.mochadebido al uso de esta librería en nuestras pruebas unitarias.
- Finalmente, hemos cambiado la regla
max-lenconfigurándola en 120 caracteres en lugar de 80 definidos por el conjunto de reglasstrongloop.
El último paso es definir el .eslintignore ubicado en la misma carpeta para poder especificar los archivos que no queremos verificar su estilo.
Es algo así como el archivo .gitignore:
node_modules/
package-lock.json
.DS_Store
local-debugger.js
*.xml
mochawesome-report/
.nyc_output/
*.lcov
Informes Permalink
Una vez que tenemos todo configurado, tenemos que configurar los informes que vamos a utilizar para comprobar la calidad de nuestro código.
El primer informe que necesitamos crear es el informe de JUnit. Este informe generará un archivo .xml como salida que CircleCI utilizará para mostrar los resultados de la verificación de código:
 ESLint Report en CircleCI
ESLint Report en CircleCI
Vamos a dar un paso adelante. Queremos saber un poco más sobre nuestro análisis de ESLint en cada ejecución de nuestro workflow.
Es por eso que vamos a agregar el paquete npm eslint-detail-reporter para generar un bonito informe HTML con más información, en lugar del explicado anteriormente:
npm install eslint-detailed-reporter --save-dev
Así es como se ve este informe:
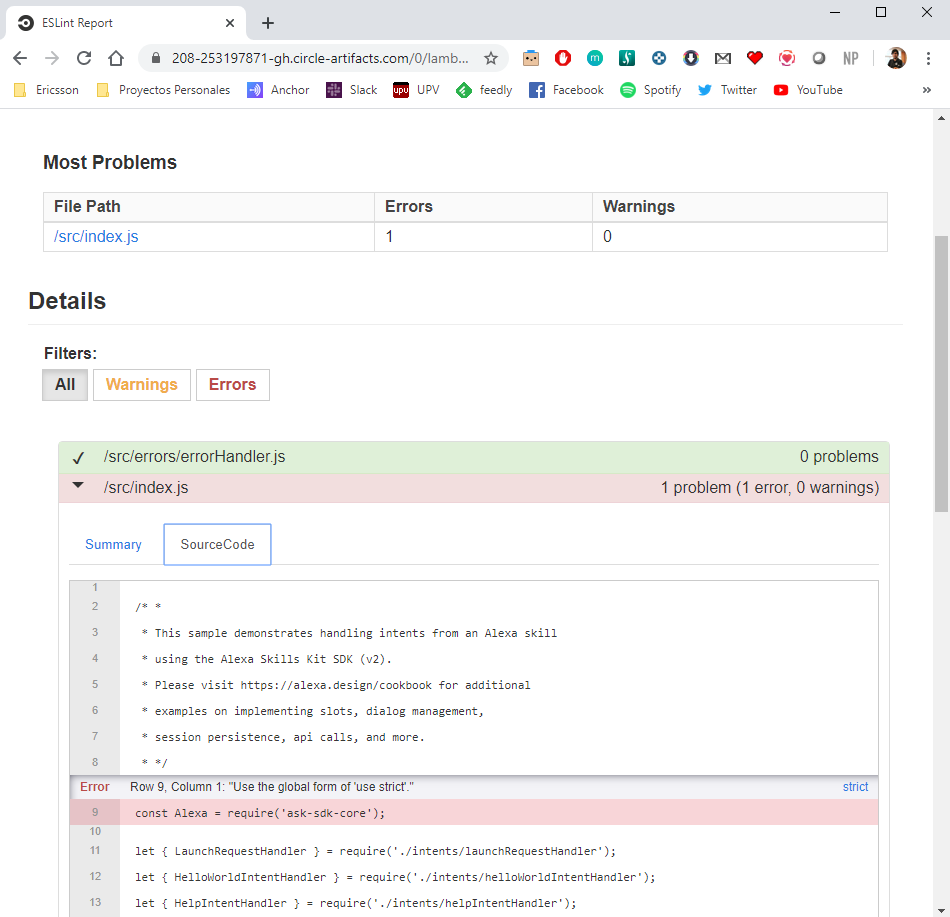
 ESLint HTML Report
ESLint HTML Report
Todos estos informes se almacenarán en la carpeta lambda / custom / reports / eslint /.
Integración Permalink
¡Ahora es el momento de integrarlo en nuestro package.json para usarlo en nuestro pipeline con los comandos npm run!
Entonces, en este archivo vamos a agregar los siguientes comandos en el nodo json script:
lint:este comando ejecutará la comprobación de ESLint y generará el informe JUnit:eslint . --format junit --output-file reports/eslint/eslint.xml
lint-fix: esto solucionará automáticamente la mayoría de los errores de estilo de códigoeslint --fix .
lint-html: este comando ejecutará el informe HTML usando el paquete npm explicado anteriormente:eslint . -f node_modules/eslint-detailed-reporter/lib/detailed.js -o reports/eslint/report.html
Pipeline Job Permalink
Todo está completamente instalado, configurado e integrado, ¡agregémoslo a nuestro pipeline!
Este job ejecutará las siguientes tareas:
- Restaurar el código que hemos descargado en el paso anterior en la carpeta
/home/node/project - Ejecutar
npm run lintpara ejecutar el ESLint chekcer. - Ejecutar
npm run lint-htmlpara ejecutar el informe HTML de ESLint. Se ejecutará siempre tanto en caso de éxito o error del job. - Almacenar el informe JUnit como artefactos de CircleCi.
- Almacenar el informe HTML como un artefacto de este job.
- Conservar nuevamente el código que reutilizaremos en el próximo job
pretest:
executor: ask-executor
steps:
- attach_workspace:
at: /home/node/
- run: cd lambda/custom && npm run lint
- run:
command: cd lambda/custom && npm run lint-html
when: always
- store_test_results:
path: lambda/custom/reports/eslint/
- store_artifacts:
path: ./lambda/custom/reports/eslint/
- persist_to_workspace:
root: /home/node/
paths:
- project
Recursos Permalink
- DevOps Wikipedia - Wikipedia reference
- Documentación oficial de ESLint - Documentación oficial de ESLint
- Documentación oficial de CircleCI - Documentación oficial de CircleCI
Conclusión Permalink
La calidad de las herramientas de análisis estático depende de varios factores. Los principales suelen ser la eficiencia, la claridad de tus informes de errores y un bajo porcentaje de falsos negativos. Una ventaja de las herramientas de análisis estático es que suelen ser fáciles de usar. muchos están integrados directamente en el IDE y solo requieren la ejecución de un solo comando como hemos visto con ESLint.
Puedes encontrar el código en mi Github
!Eso es todo!
¡Espero que te sea útil! Si tienes alguna duda o pregunta, no dudes en ponerte en contacto conmigo o poner un comentario a continuación.
Happy coding!