Alexa y Kubernetes. Alexa Skill cómo un Web Server (I)

Crear una Alexa Skill como un Servidor Web
- Requisitos previos
- Servidor Express en NodeJS
- Instalación
- Configuración
- Ejecutar y depurar la Skill con Visual Studio Code
- Probando peticiones localmente
- Recursos
- Conclusion
La primera tarea que tenemos que hacer para ejecutar nuestra Alexa Skill en un entorno de Kubernetes es transformar nuestro backend de nuestra Alexa Skill en una aplicación NodeJS que se ejecuta en un servidor web Express.
Podemos crear una custom Skill para Alexa implementando un servicio web que acepte peticiones y envíe respuestas al servicio de Alexa en la nube. El servicio web debe cumplir con ciertos requisitos para manejar las peticiones enviadas por Alexa y cumplir con los estándares del Alexa Skills Kit.
Requisitos previos Permalink
Aquí tienes las tecnologías utilizadas en este proyecto:
- Node.js v12.x
- Visual Studio Code
- Postman
Servidor Express en NodeJS Permalink
Como dice Wikipedia, Express.js, o simplemente Express, es un framework web backend para Node.js, lanzado como software gratuito y de código abierto bajo la licencia MIT. Está diseñado para crear aplicaciones web y API. Se le ha llamado el framework estándar de facto para Node.js.
El autor original, TJ Holowaychuk, lo describió como un servidor inspirado en Sinatra, lo que significa que es relativamente mínimo con muchas funciones disponibles como complementos. Express es el componente backend de la pila MEAN, junto con MongoDB y AngularJS.
Instalación Permalink
El primer paso que debemos hacer es instalar es la dependencia express. Esto nos permitirá configurar y ejecutar nuestro servidor web Express:
npm install express
Una vez que hemos instalado la dependencia de nuestro servidor web Express, necesitamos instalar el adaptador oficial ask-sdk-express-adapter. Este paquete nos ayudará a ejecutar la instancia de Alexa Skill desde el objeto Alexa.SkillBuilders en un servidor web Express creando un controlador de pteiciones para ejecutar todas las peticiones entrantes.
npm install ask-sdk-express-adapter
Configuración Permalink
Una vez que tengamos todos los paquetes instalados ahora tenemos que configurarlo. Es un hecho que el equipo de Amazon Alexa ha hecho un gran esfuerzo en el adaptador express. Esto se debe a que la transformación de los backends de Alexa Skill que son AWS Lambda a una aplicación Express Web Server requiere solo 4 líneas de código.
Este es un backend AWS Lambda típico de una Skill de Alexa:
const Alexa = require('ask-sdk-core');
exports.handler = Alexa.SkillBuilders.custom()
.addRequestHandlers(
LaunchRequestHandler,
HelloWorldIntentHandler,
HelpIntentHandler,
CancelAndStopIntentHandler,
FallbackIntentHandler,
SessionEndedRequestHandler,
IntentReflectorHandler)
.addErrorHandlers(
ErrorHandler)
.addRequestInterceptors(
LocalisationRequestInterceptor)
.lambda();
Y este es el backend del servidor web Express de una Skill de Alexa:
const Alexa = require('ask-sdk-core');
const express = require('express');
const { ExpressAdapter } = require('ask-sdk-express-adapter');
const skill = Alexa.SkillBuilders.custom()
.addRequestHandlers(
LaunchRequestHandler,
HelloWorldIntentHandler,
HelpIntentHandler,
CancelAndStopIntentHandler,
FallbackIntentHandler,
SessionEndedRequestHandler,
IntentReflectorHandler)
.addErrorHandlers(
ErrorHandler)
.withPersistenceAdapter(adapter)
.addRequestInterceptors(
LocalisationRequestInterceptor)
.create();
const app = express();
const expressAdapter = new ExpressAdapter(skill, false, false);
app.post('/', expressAdapter.getRequestHandlers());
app.listen(3000);
Como se puede ver arriba, en lugar de llamar al método lambda() y exportar ese objeto, llamaremos al método create() requerido para el adaptador Express. Después de eso, crearemos una instancia de Express. Luego vamos a configurar el adaptador Express creando una nueva instancia del ExpressAdapter que tiene 3 parámetros:
- El Alexa Skill object que obtenemos después de llamar al método
create(). - Un booleano que habilita/deshabilita la verificación de la Signature de la petición.
- Un booleano que habilita/deshabilita la verificación del timestamp de la petición.
Ahora ya tenemos creado el adaptador Express. Con el método post del objetoapp, creamos un listener para peticiones de tipo POST. Este método tiene dos parámetros:
- El URI que escuchará el servidor web Express.
- El controlador que gestionará todas las solicitudes a ese URI. Aquí vamos a utilizar el controlador proporcionado llamando al método
getRequestHandlers()del adaptador Express.
Todo está configurado, ahora solo tenemos que llamar al método listen con el puerto que usará el servidor Express para ejecutar nuestro servidor Web.
Podéis encontrar todo el código en la carpeta app.
Ejecutar y depurar la Skill con Visual Studio Code Permalink
El archivo launch.json en la carpeta .vscode tiene la configuración para Visual Studio Code que nos permite ejecutar nuestro Express Server en nuestro ordenador:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Skill",
"program": "${workspaceRoot}/app/index.js"
}
]
}
Después de configurar nuestro archivo launch.json, es hora de hacer clic en el botón de play!:
 Petición a nuestro Express server
Petición a nuestro Express server
Después de ejecutarlo, podemos enviar solicitudes POST típicas de Alexa a http://localhost:3000.
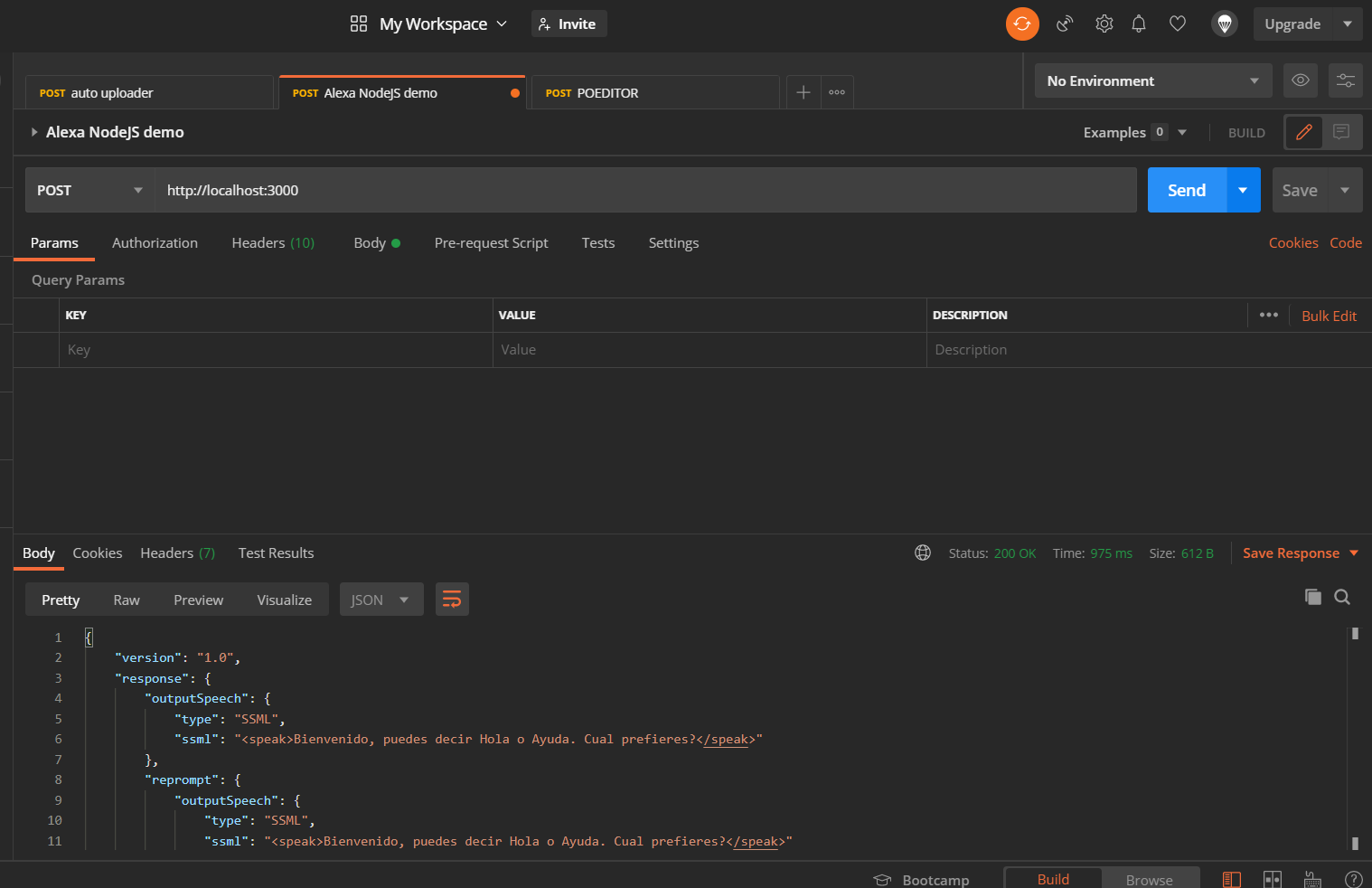
Probando peticiones localmente Permalink
Seguro que ya conoceis la famosa herramienta llamada Postman. Las API REST se han convertido en el nuevo estándar para proporcionar una interfaz pública y segura para nuestros servicios web. Aunque REST se ha vuelto omnipresente, no siempre es fácil de probar. Postman, hace que sea más fácil probar y administrar las API REST HTTP. Postman nos brinda múltiples funciones para importar, probar y compartir API, lo que nos ayudará a nosotros y a nuestro equipo a ser más productivos a largo plazo.
Después de ejecutar nuestra aplicación, tendremos un endpoint disponible en http://localhost:3000. Con Postman podemos emular cualquier solicitud de Alexa.
Por ejemplo, podemos probar una LaunchRequest:
{
"version": "1.0",
"session": {
"new": true,
"sessionId": "amzn1.echo-api.session.[unique-value-here]",
"application": {
"applicationId": "amzn1.ask.skill.[unique-value-here]"
},
"user": {
"userId": "amzn1.ask.account.[unique-value-here]"
},
"attributes": {}
},
"context": {
"AudioPlayer": {
"playerActivity": "IDLE"
},
"System": {
"application": {
"applicationId": "amzn1.ask.skill.[unique-value-here]"
},
"user": {
"userId": "amzn1.ask.account.[unique-value-here]"
},
"device": {
"supportedInterfaces": {
"AudioPlayer": {}
}
}
}
},
"request": {
"type": "LaunchRequest",
"requestId": "amzn1.echo-api.request.[unique-value-here]",
"timestamp": "2020-03-22T17:24:44Z",
"locale": "en-US"
}
}
Recursos Permalink
- Official Alexa Skills Kit Node.js SDK - The Official Node.js SDK Documentation
- Official Alexa Skills Kit Documentation - Official Alexa Skills Kit Documentation
- Official Express Adapter Documentation - Express Adapter Documentation
Conclusion Permalink
Como se puede ver, con solo 4 líneas de código transformamos una Skill de Alexa usando AWS Lambda en una aplicación Express gracias al trabajo realizado por el equipo de Amazon Alexa y su fabuloso adaptador.
Espero que este proyecto de ejemplo te sea de utilidad.
Puede encontrar el código aquí
¡Eso es todo amigos!
Happy coding!