Nuevas herramientas para Alexa Skills en VS code

Nuevas tools disponibles para desarrollo local de Skills en VS Code
Tools para Alexa Skills en VS code Permalink
Durante los últimos meses, el equipo de Alexa ha lanzado un montón de herramientas útiles para Visual Studio Code. La finalidad de estas nuevas funcionalidades es tener una sitio donde poder programar y testear nuestras Alexa Skill. Además, al tener todas estas herramientas en el mismo lugar, no tenemos que cambiar entre múltiples aplicaciones o pestañas. En este artículo te mostraré cómo puedes tener un entorno de desarrollo para crear Alexa Skills en Visual Studio Code.
Prerrequisitos Permalink
Aquí tienes las tecnologías utilizadas en este proyecto:
- Node.js v14.x
- Visual Studio Code
- Extensión de Alexa para VS Code
Configurando nuestra Skill de Alexa Permalink
El primer paso que debemos hacer para habilitar el debug local en Visual Studio es básicamente instalar 2 paquetes npm: ask-sdk-model y ask-sdk-local-debug. El primero ya deberías tenerlo al crear la Skill, pero vale la pena actualizarlo a la última versión. ¡Debes usar v1.29.0 o superior!
El segundo paquete, ask-sdk-local-debug, es el más importante, es una devDependency en lugar de una dependency normal. ¿Por qué? bueno, solo lo necesitamos durante el desarrollo. Este paquete es el que vamos a utilizar para lanzar nuestra AWS Lambda de forma local e interceptar todas las llamadas cuando estemos interactuando con nuestra Alexa Skill.
Para instalar estas dependencias, tenemos ejecutar estos comandos:
- Usando npm:
npm install --save ask-sdk-model@^1.29.0 npm install --save-dev ask-sdk-local-debug - Usando yarn:
yarn add ask-sdk-model@^1.29.0 yarn add ask-sdk-local-debug --dev
¡Con estos paquetes instalados/actualizados, ya casi tenemos el setup necesario! Continuemos con los siguientes pasos.
Creando la configuración en Visual Studio Permalink
Una vez que tenemos los paquetes que necesitamos instalados/actualizados, tenemos crear una configuración en Visual Studio Code para ejecutar nuestra AWS Lambda.
Todas las configuraciones de Visual Studio deben colocarse en la carpeta .vscode. En esta carpeta vamos a crear un archivo llamado launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Alexa Skill (Node.js)",
"type": "node",
"request": "launch",
"program": "${command:ask.debugAdapterPath}",
"args": [
"--accessToken",
"${command:ask.accessToken}",
"--skillId",
"${command:ask.skillIdFromWorkspace}",
"--handlerName",
"handler",
"--skillEntryFile",
"${workspaceFolder}/lambda/index.js",
"--region",
"EU"
]
}
]
}
Vamos a explicar los parámetros más relevantes que tenemos en esta configuración que le vamos a llamar Debug Alexa Skill (Node.js):
program: este parámetro detecta automáticamente el ejecutable que necesitamos para lanzar nuestro AWS Lambda localmente. Este ejecutable se instala cuando instalamos el paqueteask-sdk-local-debug.- argumentos:
accessToken: este es el token que necesitamos para interceptar las invocaciones de la Alexa Skill localmenteskillId: el id de nuestra Skill de AlexahandlerName: el objeto creado en nuestra AWS Lambda que recibirá todas las invocacionesskillEntryFile: dónde se encuentra el handler (en qué archivo).region; la región de NUESTRA cuenta de desarrollador de Alexa. En mi caso lo he configurado en UE porque mi cuenta es de Europa. Los valores disponibles son NA (Norteamérica), FE (Extremo Oriente), UE (Europa).
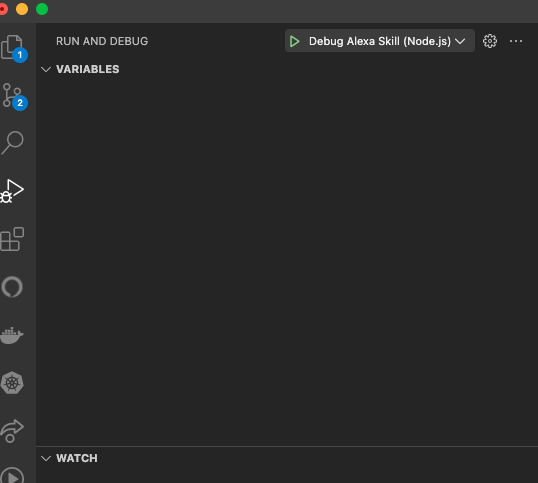
Al crear esta configuración, podrás ejecutar la AWS Lambda directamente en VS Code desde la pestaña de debug:
 Tab de Debug
Tab de Debug
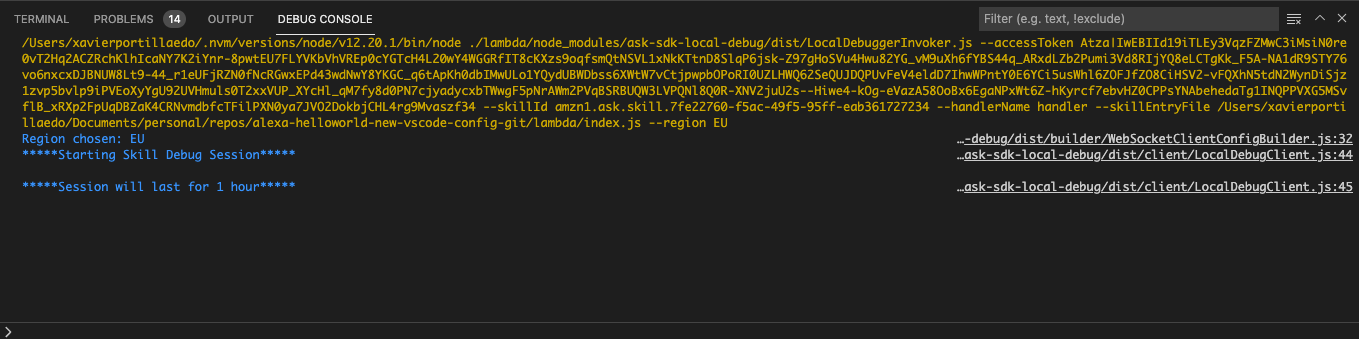
Y verás este resultado en la consola de depuración:
 Consola de Debug
Consola de Debug
Después de esto, puedes configurar todos los breakpoints que quieras.
Simulador de Alexa Permalink
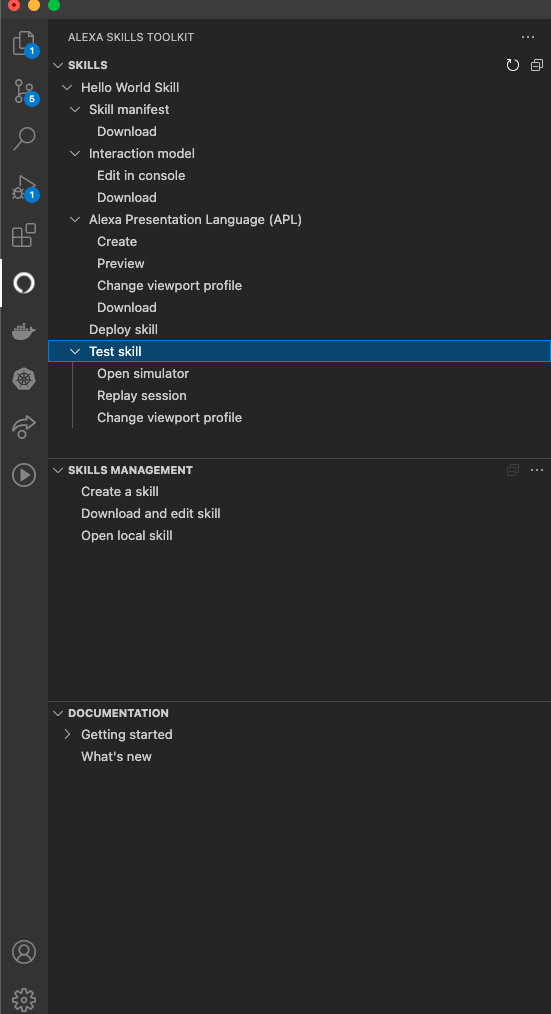
Cuando instales la extensión de Alexa en VS Code, verás el icono de Alexa en la barra lateral izquierda. Al hacer clic, verá muchas opciones que puedes usar para el desarrollo de Skill, como descargar el modelo de interacción, el visor de APL, descargar el manifest de la Skill o probar directamente la skill en VS Code:
 Extensió de Alexa
Extensió de Alexa
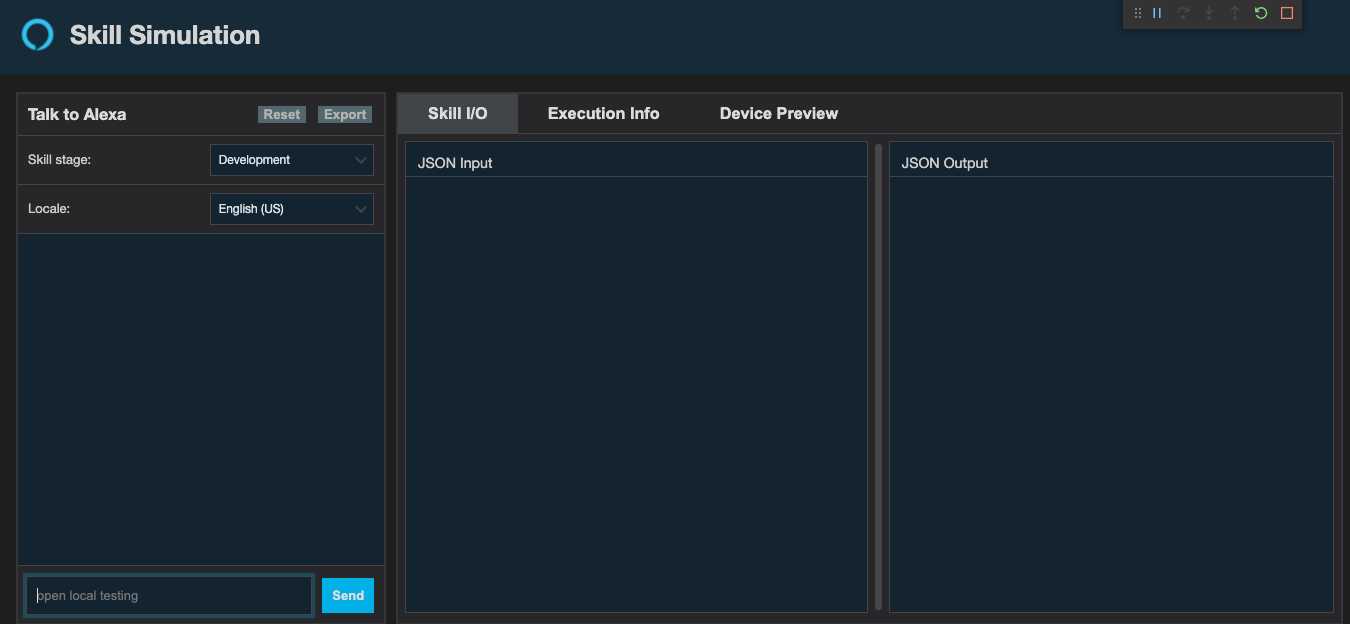
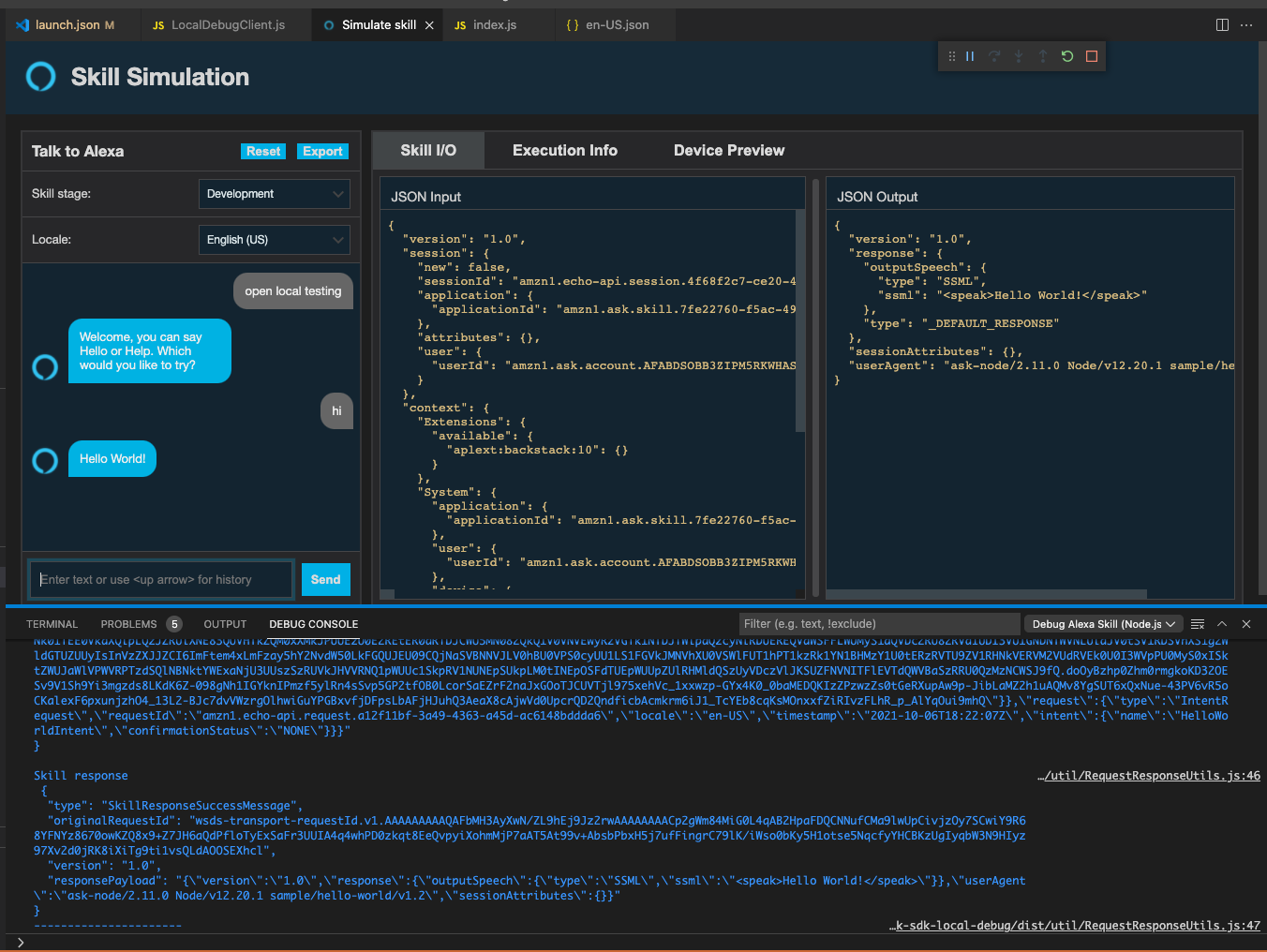
Si hacemos clic en el simulador, tendremos una pantalla muy similar a la pestaña Test en la Consola de desarrollador de Alexa, ¡pero ahora en tu IDE!
 Alexa Simulator
Alexa Simulator
Con estas herramientas configuradas correctamente, es hora de iniciar nuestra Skill de Alexa localmente y ver si el código se detiene en los puntos de interrupción.
Ejecutando y debuggeando nuestra Skill de Alexa localmente Permalink
Cuando invocamos la Skill de Alexa desde el simulador y hayamos lanzado nuestra AWS Lambda localmente, comenzaremos a ver que todas las interacciones se interceptan:
 Alexa Simulator ejecutándose
Alexa Simulator ejecutándose
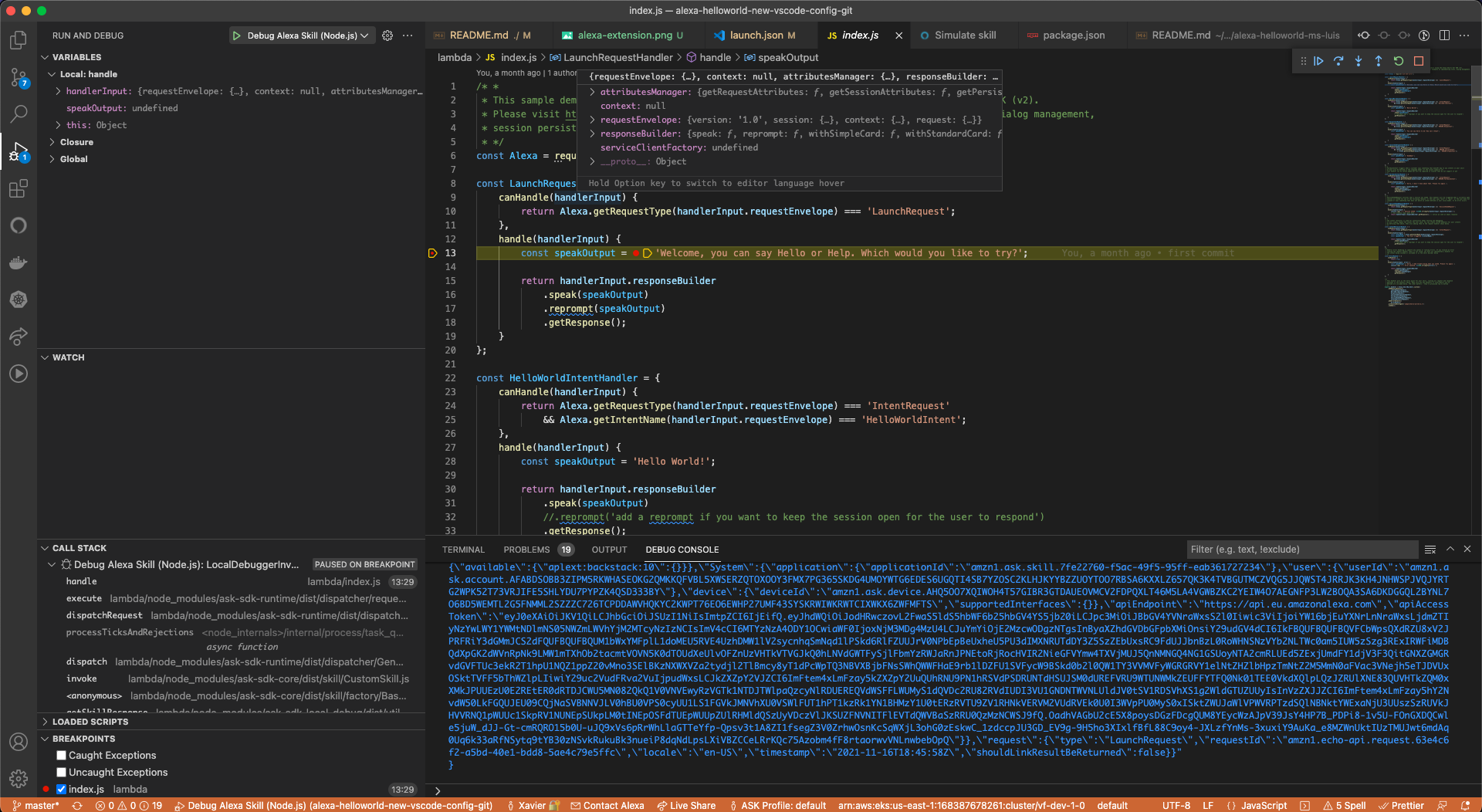
¡Esto significa que el código que se está ejecutando es el código que tenemos en nuestra carpeta lambda localmente! Pongamos algunos puntos de interrupción y veamos si funciona:
 Breakpoints
Breakpoints
y voilà! Funciona!
Video con la explicación completa Permalink
Y eso es todo, aquí tienes la explicación completa en inglés en una sesión de las Alexa Office Hours EU conmigo y Gaetano Ursomanno del equipo de Alexa.
Recursos Permalink
- Official Alexa Skills Kit Node.js SDK - The Official Node.js SDK Documentation
- Official Alexa Skills Kit Documentation - Official Alexa Skills Kit Documentation
Conclusión Permalink
Como puedes ver, el equipo de Amazon Alexa ha creado buenas herramientas para tener todo en el mismo ecosistema.
Espero que este proyecto de ejemplo os sea de utilidad.
Puedes encontrar el código aquí
¡Eso es todo amigos!
Happy coding!
