Contextual Design en una Google Action

Ejemplo práctico de como implementar Contextual Design en Google Actions
Contextual Design en Google Actions Permalink
Una de las tareas más complejas al diseñar una conversación es crear interacciones naturales con nuestros usuarios. Hay un proceso que nos ayuda a conseguir ese tipo de interacciones. Este proceso se llama diseño contextual. Con el diseño contextual, podemos diseñar nuestra conversación dependiendo de la situación actual de nuestros usuarios. Por ejemplo, si el usuario es la primera vez que utiliza nuestra Google Action, le enviaremos un mensaje de bienvenida diferente que si accede por segunda vez. Otro ejemplo es el siguiente: si el usuario es de una Ciudad, proporcionaremos información relacionada con esa ciudad accediendo a la geolocalización. El diseño contextual es una de las claves de la Conversational AI.
En este artículo, aprenderemos cómo crear conversaciones atractivas utilizando el diseño contextual en nuestra Google Action.
Requisitios Previos Permalink
Aquí tienes las tecnologías utilizadas en este proyecto
- Google Action Developer Account - How to get it
- Google Cloud Account - Sign up here for free
- Firebase Account - Sign up here for free
- gactions CLI - Install and configure gactions CLI
- Firebase CLI - Install and configure Firebase CLI
- Node.js v10.x
- Visual Studio Code
- yarn Package Manager
- Google Action SDK for Node.js (Version >3.0.0)
La CLI de Google Actions (gactions CLI) es una herramienta que nos permite administrar nuestras Google Actions y sus recursos relacionados, como las Firebase Cloud Functions. Usaremos esta herramienta para crear, desplegar y administrar nuestro ejemplo. ¡Empecemos!
Caso de Uso Permalink
El escenario que queremos crear es cuando un usuario solicita ayuda mientras usa nuestra Google Action. ¿Cómo?
- Primero, vamos a tener una intent global llamado
HelpIntentque se activará cuando accedamos a nuestra Google Action o cuando no estemos en ninguna Escena que tenga una parte deIntent Handlingque maneje este mismo intent (HelpIntent). En este caso, daremos una ayuda gnérica. - En segundo lugar, gracias a la parte de
Intent Handlingde las Escenas en Google Actions, agregaremos un controlador para el intentHelpIntentpara proporcionar información específica. En este ejemplo, daremos una ayuda específica relacionado con la Escena.
Cómo implementar Diseño Contextual en nuestras Google Actions Permalink
Lo primero que vamos a hacer es crear nuestro HelpIntent y configurarlo como global:
trainingPhrases:
- I need support
- I need Help
- support
- help me
- help
Este custom intent se ubicará en la carpeta sdk/custom/intents. Así es como se visualiza en la Google Action Developer Console:
 Help intent
Help intent
Global Handling de un Intent Permalink
Como hemos creado nuestro HelpIntent global, podemos crear un deep-link global a este intent y asi, siempre que se ejecute, proporcionaremos una ayuda global a nuestros usuarios:
Este deep-link global se encuentra debajo de sdk/custom/global:
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: You can ask me about the evolutions of your favourite pokemon
or just information of any pokemon.
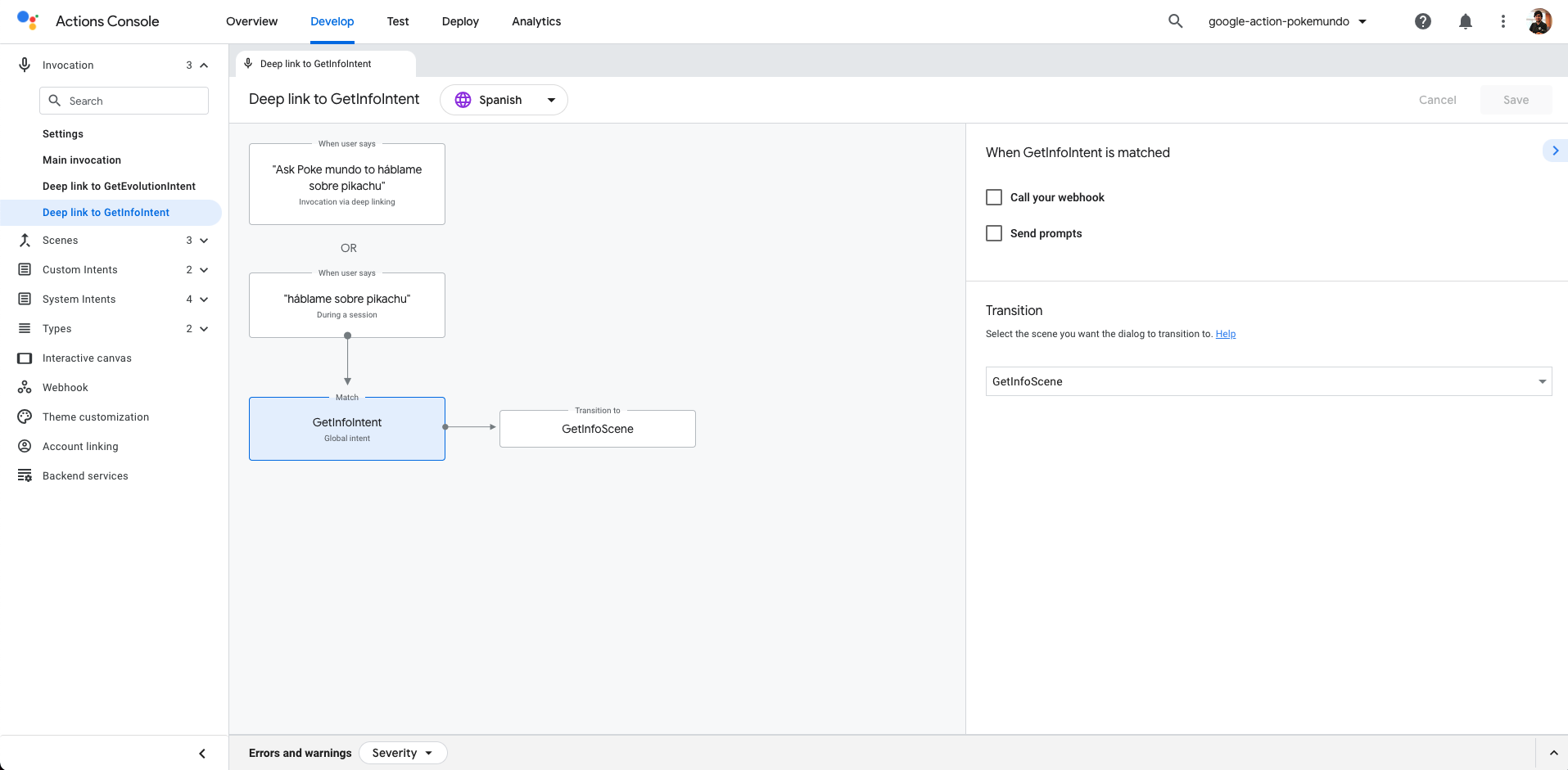
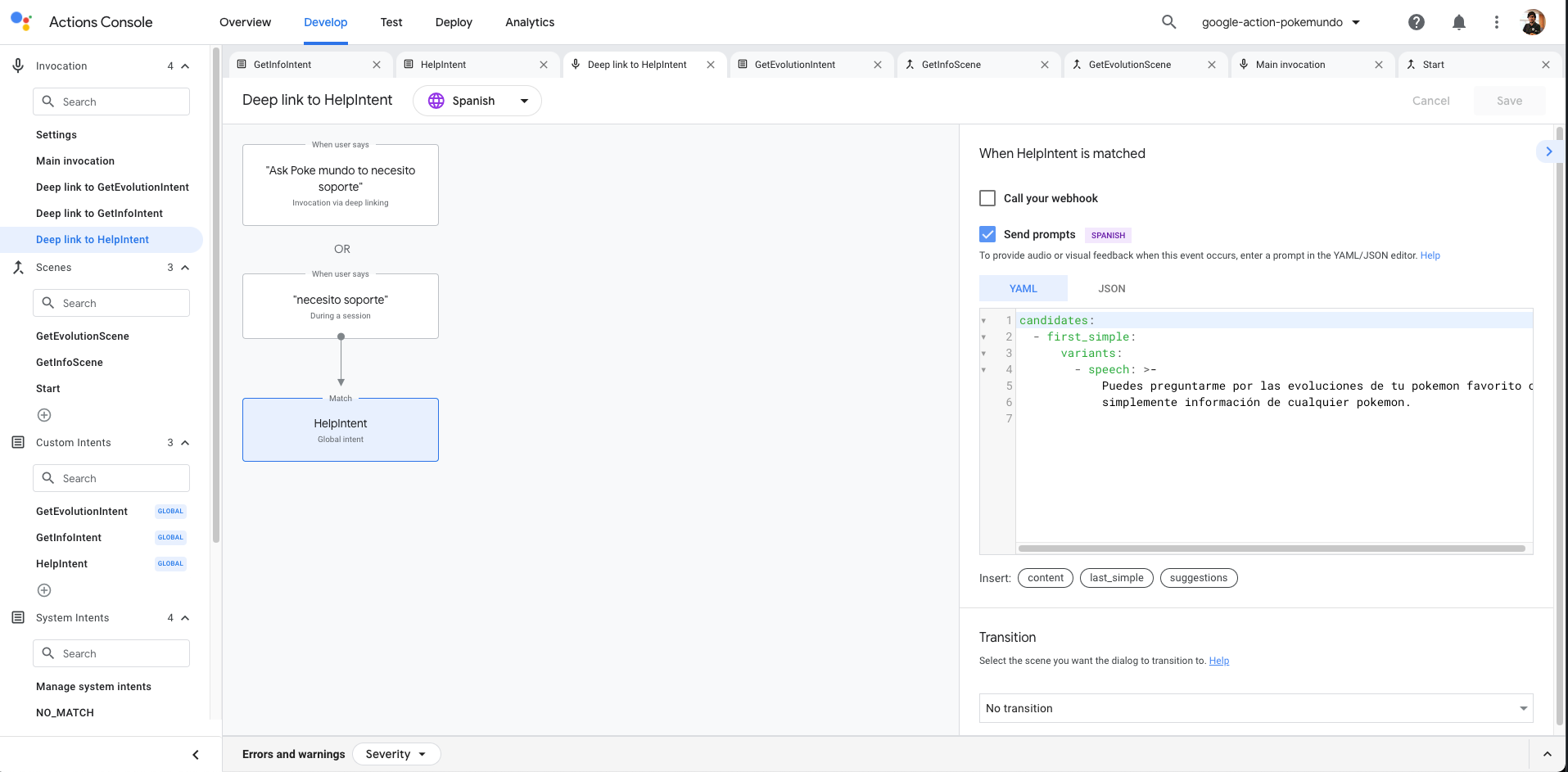
Así es como se ve en Google Action Developer Console:  Global Help Handling
Global Help Handling
¿Cuándo se activará este deep-link?
- Con interacción de tipo one-shot invocation. Como si el usuario dijera algo como “Ok Google, habla con
y pídele ". - Cuando se activa el intent
HelpIntenty la Escena actual no tiene ninguna sección deIntent Handling.
Intent Handling dentro de una Escene Permalink
Entonces, ¿qué sucede si queremos agregar alguna ayuda específica cuando estamos solicitando información, por ejemplo en nuestro caso, sobre un pokemon? para eso, vamos a utilizar la sección Manejo de intents o Intent Handling de las Escenas de las Google Actions. En nuestro caso, usaremos la Escena llamada GetInfoScene. Esta escena se ejecuta cada vez que nuestros usuarios solicitan información sobre algún pokemon específico.
Echemos un vistazo a su código:
intentEvents:
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: You can ask me for the information of any pokemon,
for example, about Pikachu.
intent: HelpIntent
onSlotUpdated:
webhookHandler: GetInfoHandler
slots:
- name: pokemon
required: true
type:
name: pokemon
Como podemos ver arriba, en la sección intentEvents, que es la sección de Manejo de intents de nuestra escena, estamos interceptando nuestro intent HelpIntent y estamos proporcionando un mensaje específico a nuestros usuarios.
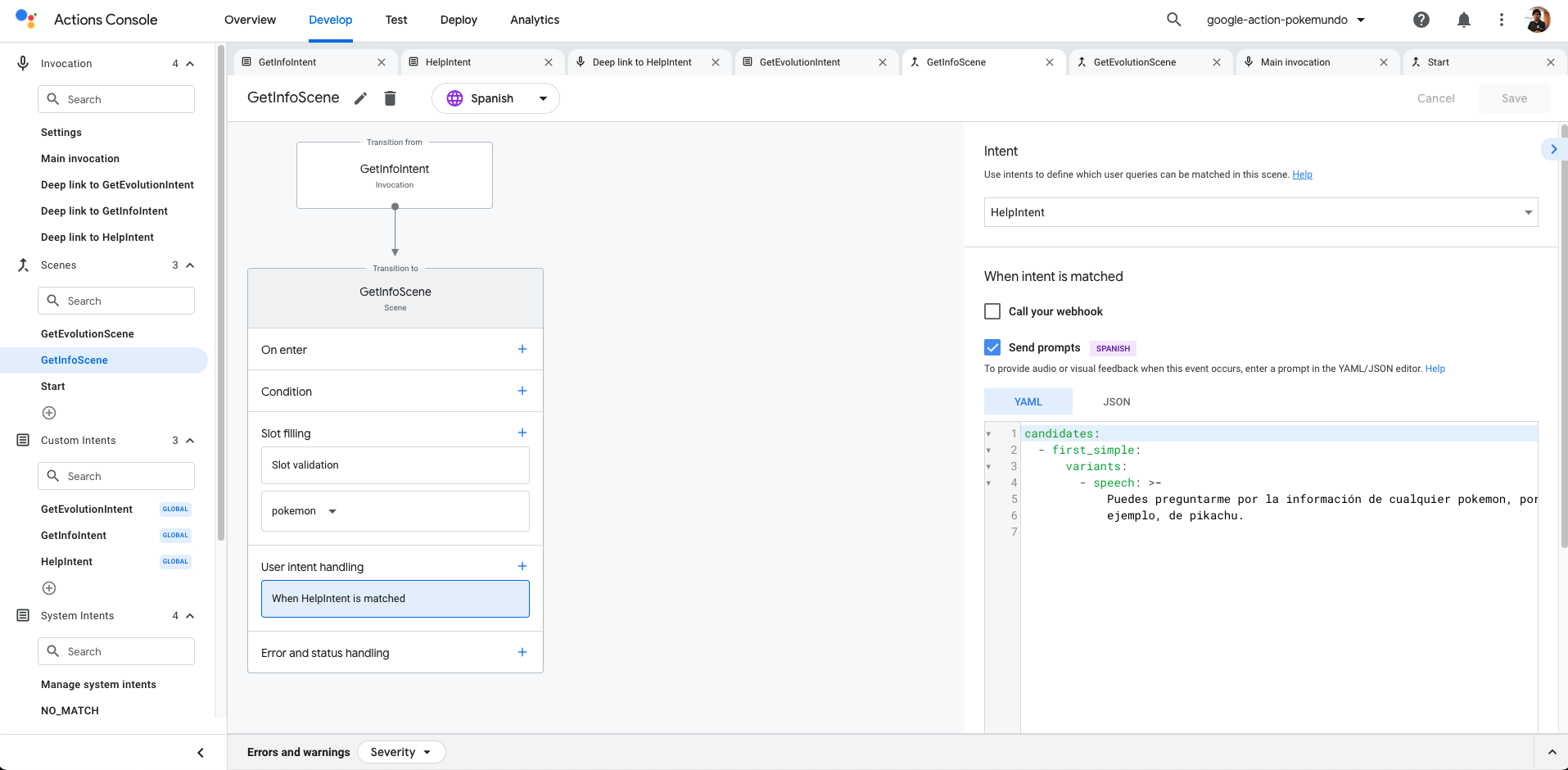
Así es como se ve en la Google Action Developer Console:
 intent Handling en GetInfoScene
intent Handling en GetInfoScene
En los ejemplos anteriores, enviamos el mensaje a nuestros usuarios directamente desde las escenas o el deep-link del intent global pero también podemos llamar a nuestro webhook en Firebase si quisiéramos.
Además, es una buena práctica tener múltiples variantes de nuestros mensajes para tener una rica experiencia conversacional.
Resultado Permalink
Teniendo todo desarrollado, este será el resultado final. En primer lugar, cuando entremos en nuestra Google Action obtendremos una ayuda genérica:
 Ayuda genérica
Ayuda genérica
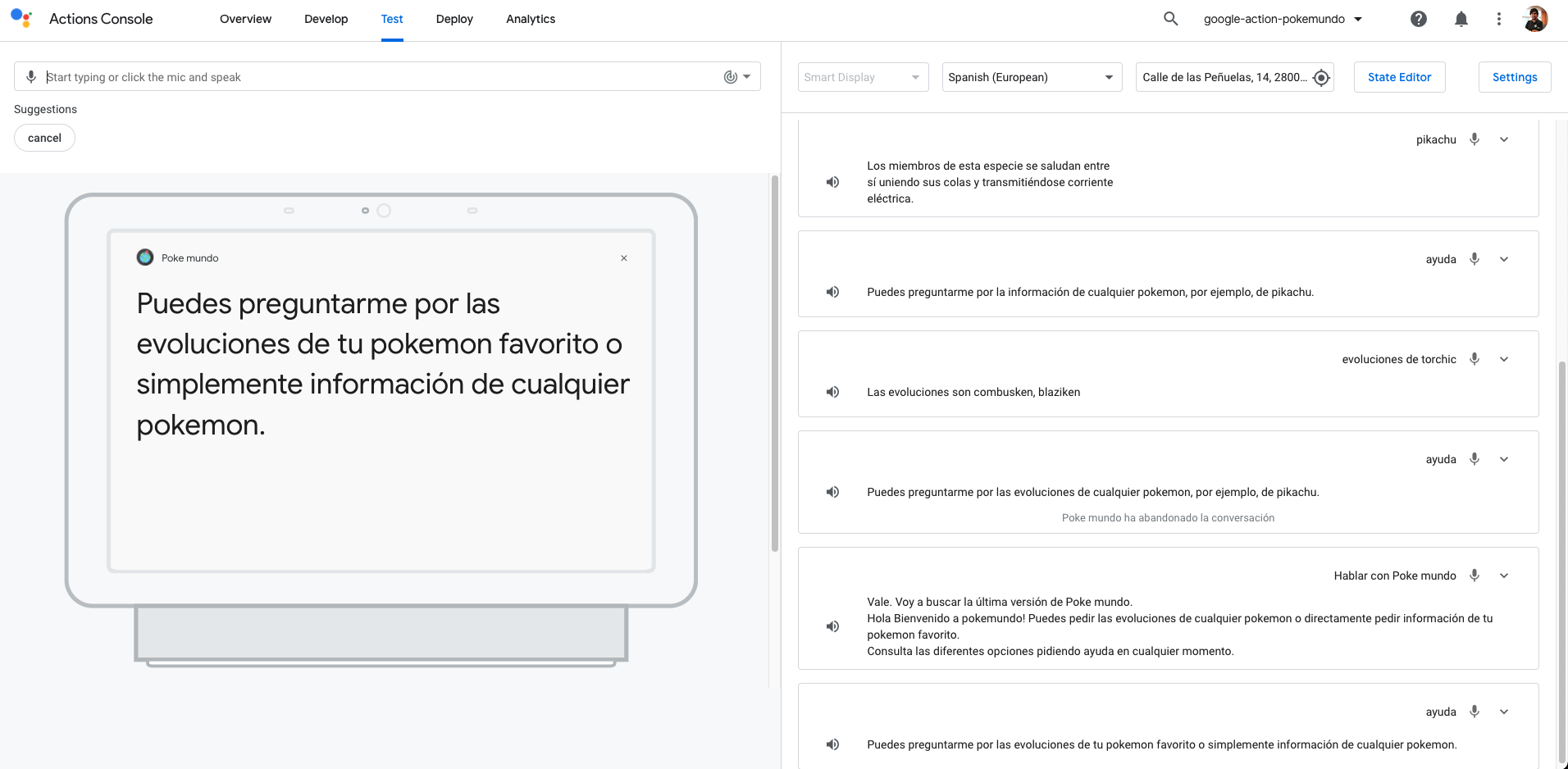
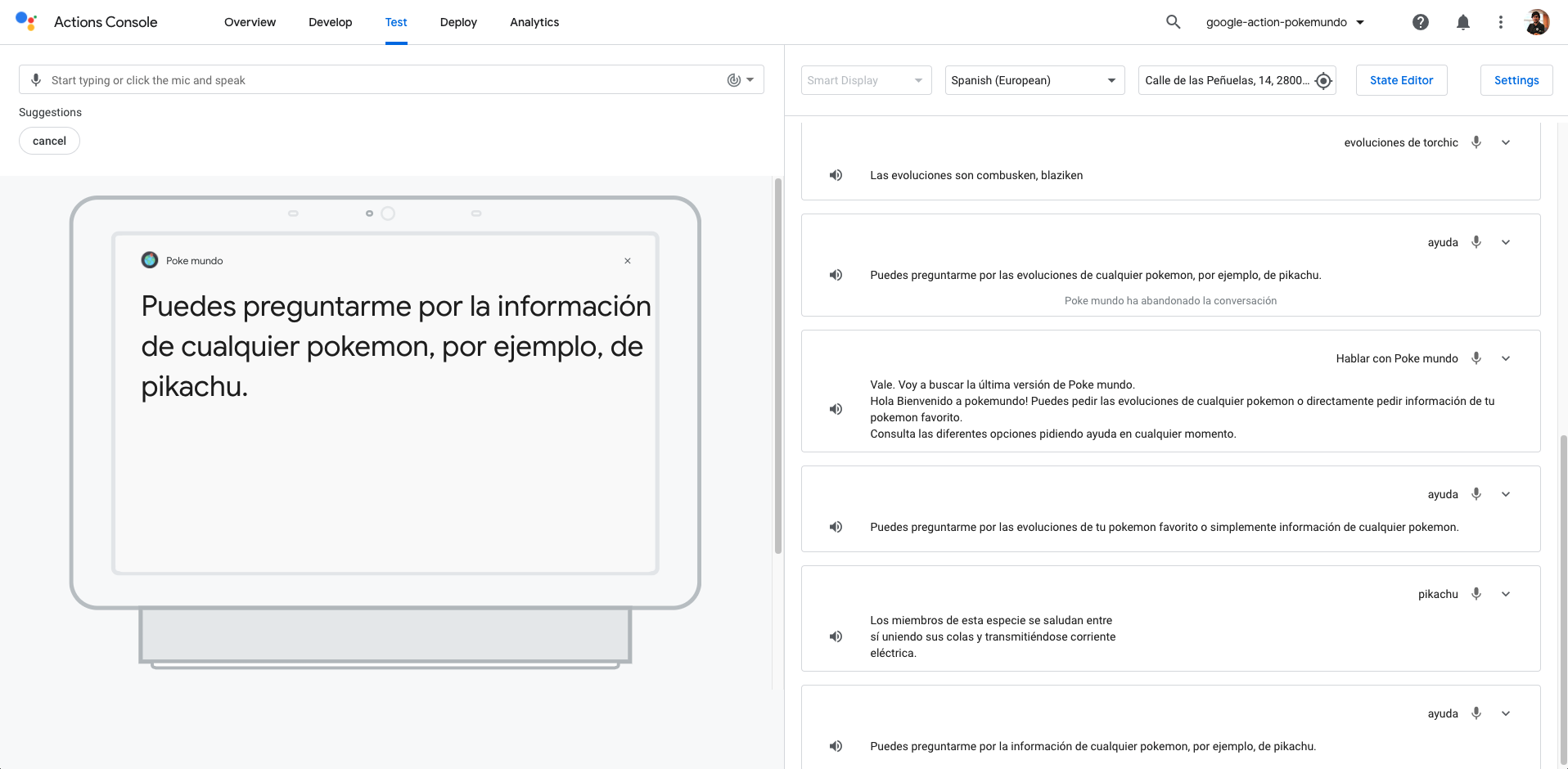
Y esta será la ayuda que vamos a recibir cuando estemos pidiendo información sobre un pokemon:
 Ayuda específica
Ayuda específica
Recursos Permalink
- Official Google Assistant Node.js SDK - Official Google Assistant Node.js SDK
- Official Google Assistant Documentation - Official Google Assistant Documentation
Conclusión Permalink
Este fue un tutorial básico para aprender a crear un diseño contextual en nuestras Google Actions. Como ha visto en este ejemplo, el SDK de Google Actions nos ayuda mucho mientras desarrollamos nuestras Google Actions.
Espero que este proyecto de ejemplo os sea de utilidad.
Puedes encontrar el código aquí.
¡Eso es todo amigos!
Happy coding!