NLU powered by LLMs using Firebase GenKit with GitHub Models (English)

The NLU powered by LLMs that just works
- Introduction
- Setup
- Configuration
- Development
- Code Explanation
- Prompt Definition
- Usage
- Deploy
- Resources
- Conclusion
Introduction Permalink
This project implements a Natural Language Understanding (NLU) flow using Firebase Genkit AI and Firebase Functions. The NLU flow detects intents and extracts entities from a given text input.
this project uses GitHub Models using the Genkit GitHub models plugin.
This project uses the following technologies:
- Firebase Functions
- Firebase Genkit
- GitHub Models
This project uses the following Node.js Packages:
@genkit-ai/firebase: Genkit Firebase SDK to be able to use Genkit in Firebase Functionsgenkitx-ollama: Genkit Ollama plugin to be able to use Ollama in Genkitgenkit: Genkit AI Core SDK
Setup Permalink
- Clone this repository: GitHub repository.
- Run
npm installto install the dependencies in the functions folder - Run
firebase loginto login to your Firebase account - Install genkit-cli by running
npm install -g genkit
This repo is supposed to be used with NodeJS version 20.
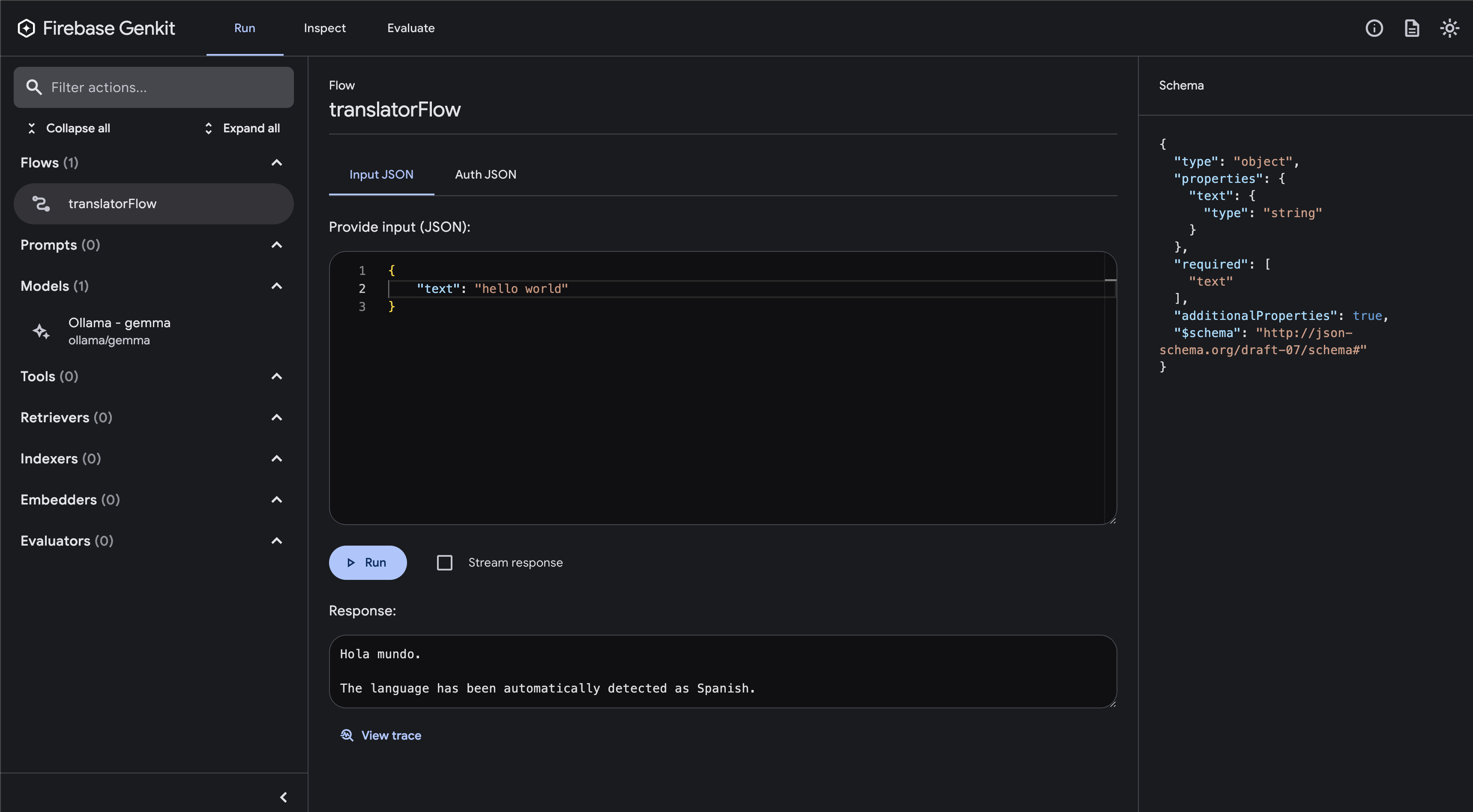
Open Genkit UI Permalink
Go to the functions folder and run npm run genkit:start to open the Genkit UI. The UI will be available at http://localhost:4000.
 Firebase Genkit UI
Firebase Genkit UI
Run the Firebase emulator Permalink
To run the function locally, run firebase emulators:start --inspect-functions.
The emulator will be available at http://localhost:4001
Configuration Permalink
Ensure you have the necessary Firebase configuration files (
firebase.json,.firebaserc).Update the
nlu/intents.ymlandnlu/entities.ymlfiles with your intents and entities.
Development Permalink
Linting Permalink
Run ESLint to check for code quality issues:
npm run lint
Building Permalink
Compile the TsypeScript code:
npm run build
Code Explanation Permalink
- Configuration: The
genkitfunction is called to set up the Genkit environment with plugins for Firebase, GitHub, and Dotprompt. It also sets the log level to “debug” and enables tracing and metrics.
const ai = genkit({
plugins: [github()],
promptDir: 'prompts',
model: openAIGpt4o
});
logger.setLogLevel('debug');
- Flow Definition: The nluFlow is defined using the onFlow function.
- Configuration: The flow is named
nluFlowand has input and output schemas defined using zod. The input schema expects an object with a text string, and the output schema is a string. The flow does not require authentication (noAuth). - nluFlow: The flow processes the input:
- Schema Definition: Defines an
nluOutputschema with intent and entities. - Prompt Reference: Gets a reference to the “nlu” dotprompt file.
- File Reading: Reads
intents.ymlandentities.ymlfiles. - Prompt Generation: Uses the
nluPromptto generate output based on the input text and the read intents and entities. - Return Output: Returns the generated output with type
nluOutput.
- Schema Definition: Defines an
- Configuration: The flow is named
export const nluFlow = ai.defineFlow(
{
name: "nluFlow",
inputSchema: z.object({text: z.string()}),
outputSchema: z.string(),
authPolicy: noAuth(), // Not requiring authentication.
},
async (toDetect) => {
const nluOutput = ai.defineSchema(
"nluOutput",
z.object({
intent: z.string(),
entities: z.map(z.string(), z.string()),
}),
);
const nluPrompt = ai.prompt<
z.ZodTypeAny, // Input schema
typeof nluOutput, // Output schema
z.ZodTypeAny // Custom options schema
>("nlu");
const intents = readFileSync('nlu/intents.yml','utf8');
const entities = readFileSync('nlu/entities.yml','utf8');
const result = await nluPrompt({
intents: intents,
entities: entities,
user_input: toDetect.text,
});
return JSON.stringify(result.output);
},
);
export const nluFunction = onCallGenkit({
authPolicy: () => true, // Allow all users to call this function. Not recommended for production.
}, nluFlow);
Prompt Definition Permalink
This nlu.prompt file defines a prompt for a Natural Language Understanding (NLU) model. Here’s a breakdown of its components:
- Model Specification:
model: github/gpt-4oThis specifies the LLM model to be used, in this case,
github/gpt-4o. - Input Schema:
input: schema: intents: string entities: string user_input: stringThis defines the input schema for the prompt. It expects three string inputs:
intents: A string representing the intents.entities: A string representing the entities.user_input: A string representing the user’s input text.
- Output Specification:
output: format: json schema: nluOutputThis defines the output format and schema. The output will be in JSON format and should conform to the
nluOutputschema. - Prompt Text:
--- model: github/gpt-4o input: schema: intents: string entities: string user_input: string output: format: json schema: nluOutput --- You are a NLU that detects intents and extract entities from a given text. you have these intents and utterances: {{intents}} You also have these entities: {{entities}} The user says: {{user_input}} Please specify the intent detected and the entity detectedThis is the actual prompt text that will be used by the model. It provides context and instructions to the model:
- It describes the role of the model as an NLU system.
- It includes placeholders (
{{intents}},{{entities}},{{user_input}}) that will be replaced with the actual input values. - It asks the model to specify the detected intent and entity based on the provided user input.
Usage Permalink
The main NLU flow is defined in index.ts. It reads intents and entities from YAML files and uses a prompt defined in nlu.prompt to generate responses.
Intents Permalink
The intents are defined in the nlu/intents.yml file. Each intent has a name and a list of training phrases.
As an example, the following intent is defined in the nlu/intents.yml file:
order_shoes:
utterances:
- I want a pair of shoes from {shoes_brand}
- a shoes from {shoes_brand}
The format is as follows:
intent-name:
utterances:
- training phrase 1
- training phrase 2
- ...
Entities Permalink
The entities are defined in the nlu/entities.yml file. Each entity has a name and a list of synonyms.
As an example, the following entity is defined in the nlu/entities.yml file:
shoes_brand:
examples:
- Puma
- Nike
The format is as follows:
entity-name:
examples:
- synonym 1
- synonym 2
- ...
Example Permalink
To trigger the NLU flow, send a request with the following structure:
{
"text": "Your input text here"
}
The response will be a JSON object with the following structure:
{
"intent": "intent-name",
"entities": {
"entity-name": "entity-value"
}
}
Deploy Permalink
To deploy the function, run firebase deploy --only functions.
Resources Permalink
Conclusion Permalink
As you can see, it is very easy to use Genkit and GitHub Models in Firebase Functions. You can use this example as a starting point to create your own functions using Genkit and GitHub Models.
You can find the full code of this example in the GitHub repository
Happy coding!